Профессиональный веб-дизайнер не останавливается на желании сделать красивый сайт. Он становится на место пользователя и полностью проживает его опыт. Мы расскажем, что поможет вам отличить хорошего веб-дизайнера от ленивого.
Незнание целевой аудитории
Веб-дизайнер должен понимать намерение посетителя. Для чего он зашёл на сайт и что ищет в каждом конкретном разделе. Хороший дизайн прост. Он помогает пользователю кратчайшим путём достичь желаемого: найти информацию, купить товар, записаться на курс и так далее. Непродуманная навигация запутает любого потенциального клиента. Он потратит своё время и больше не вернётся на сайт.
Неумение выстраивать коммуникацию с посетителями
Веб-дизайнер должен выстраивать эффективную коммуникацию с пользователем посредством контента. Если контент оторван от информации и потребностей клиента — дизайн не будет работать.
Подача информации на сайте должна быть чёткой и структурированной. Текст не должен состоять из длинных и сложных предложений. Неопытные дизайнеры, как правило, пренебрегают заголовками и не используют пробелы между абзацами. Это приводит к тому, что пользователь не может без усилий получить необходимую информацию. Скорее всего, он уйдёт на более простой сайт конкурентов.
Пренебрежение правилам типографики
Чтобы информация читалась легко, а заголовки оставались в памяти, необходимо использовать простые шрифты и расположить текст на странице так, чтобы его не нужно было искать. Не только содержание текста передаёт идею контента, очень многое решает его оформление.
Зачастую дизайнеры, не знающие основ типографики, используют сразу много шрифтов и пытаются сделать «красиво». Из-за этого начинает провисать второй пункт — коммуникация с пользователем.
Незнание психологии цвета
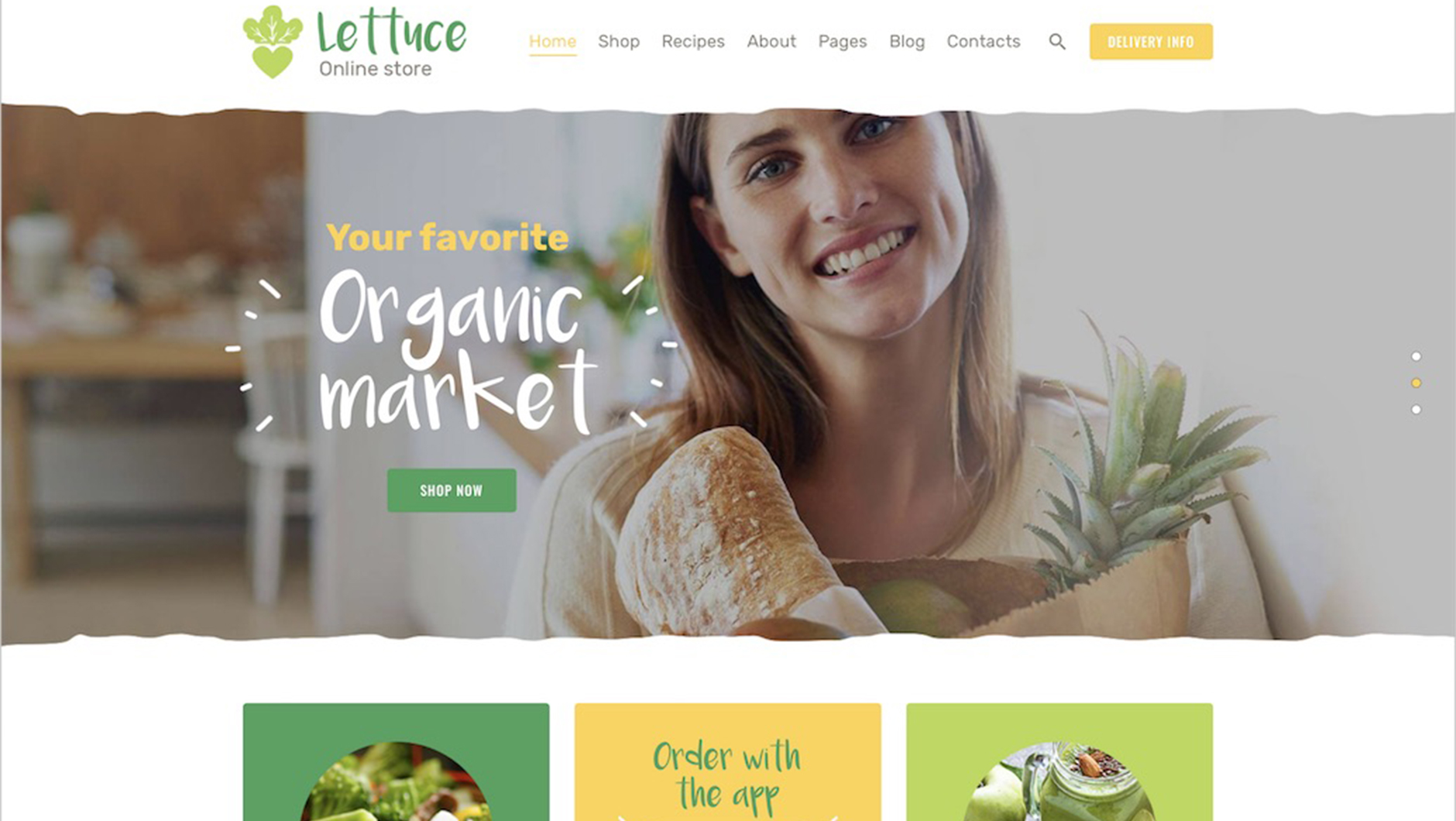
Цвет имеет огромное влияние на восприятие сайта или конкретного продукта. И один из главных факторов при выборе товара — это реакция на цвет его упаковки. Выбирая цветовую гамму сайта, веб-дизайнер обязан следовать философии продукта, на который он работает. Например, если бренд презентует себя как экологичный, то и в дизайне сайта следует использовать натуральные цвета.

Отсутствие изображений
Правильно подобранная картинка привлекает посетителя и зачастую заменяет текст. Неопытный веб-дизайнер поленится рисовать инфографику или привлекать к проекту иллюстратора. А зря. Ведь изображение может нести в себе всю необходимую информацию и вызвать у пользователя даже большее доверие к продукту, чем тщательно продуманный текст.
Непродуманная навигация по сайту
Мы уже упоминали, что плохая навигация по сайту запутает посетителя. Непрофессиональные дизайнеры часто используют слишком сложные схемы или вовсе забывают сделать кнопки кликабельными. Удобная навигация позволяет пользователю найти любую информацию в три клика. Именно это число переходов считается оптимальным для пользовательского опыта.
Отсутствие логики и порядка
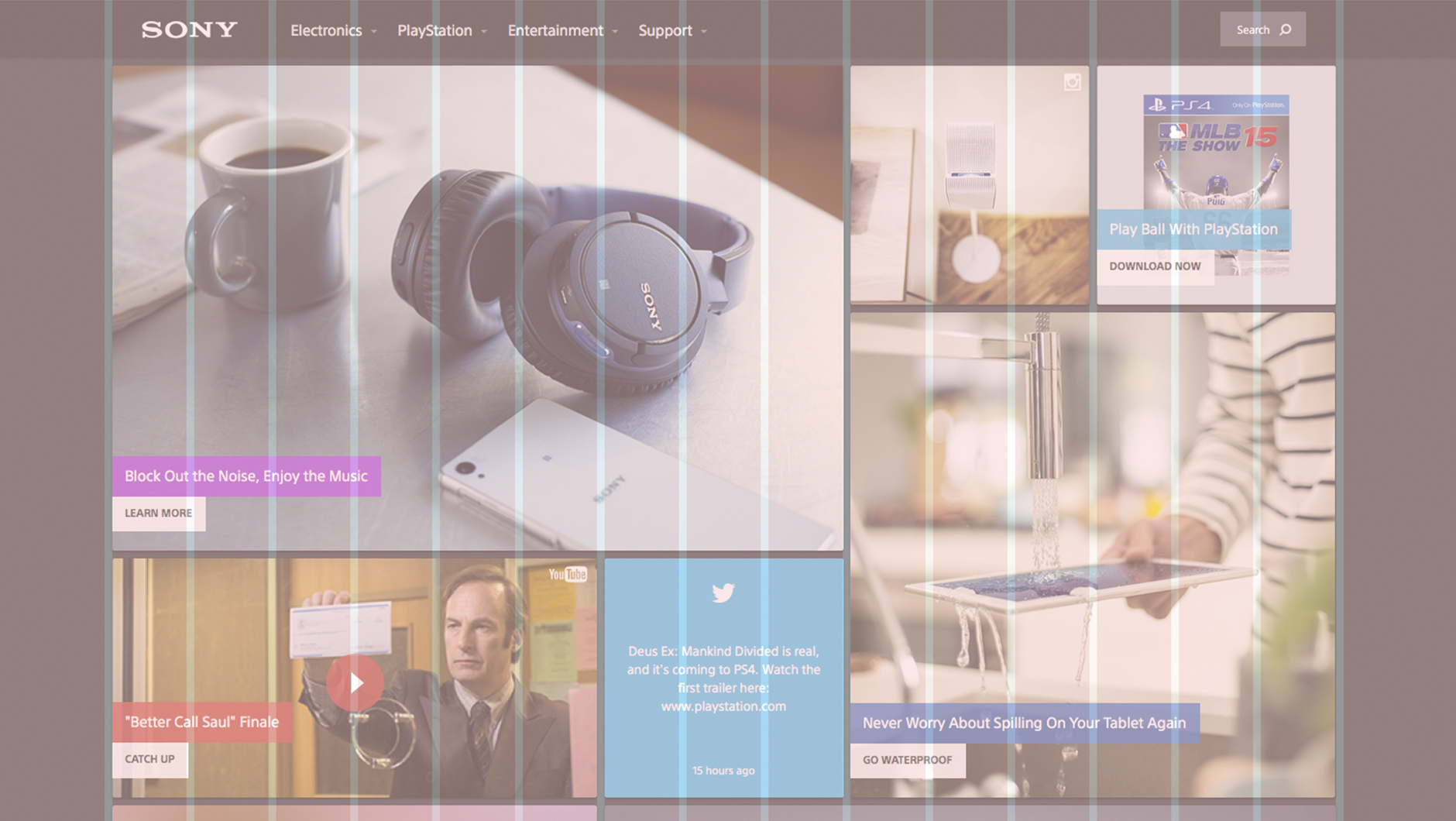
У каждого сайта имеется определённая структура страниц, так называемая модульная сетка. Это схема, по которой располагаются все блоки и разделы веб-страницы. Соблюдение порядка и структуры облегчает визуальное восприятие сайта. Например, большинство пользователей в первую очередь обращают внимание на элементы, расположенные в верхней и левой части экрана. Следовательно, эффективнее всего будет разместить там самую важную информацию. Отсутствие логики в расположении блоков делает сайт непонятным и сложным для пользователя.

Долгая загрузка
Если сайт открывается более трёх секунд, это начинает раздражать. Зачастую в медленной загрузке страницы виноват веб-дизайнер. Такое бывает, если страница перенасыщена автоматически запускающимися видео, 3D-изображениями и другой тяжёлой графикой.
Некорректная работа в разных браузерах
Неопытность веб-дизайнера выдаёт некорректная работа сайта в разных браузерах. Например, изображение наложилось на текст или страница не поместилась в рамки экрана. Отлаженная кроссбраузерность очень важна, так как практически у всех пользователей установлено более одного браузера на устройстве.
Неадаптивность к другим устройствам
Неадаптивность сайта к разным устройствам приводит к потере пользователей. Ведь мы привыкли сёрфить интернет на всех гаджетах без ощутимой разницы. Хороший дизайнер умеет делать контент, который будет одинаково хорошо работать на компьютере, смартфоне и даже телевизоре.

Чтобы не прослыть плохим дизайнером и повысить уровень знаний о веб-дизайне, необходимо постоянно развиваться на курсах и самостоятельно. Следить за современными тенденциями, смотреть туториалы от профессионалов и черпать необходимые знания из специальной литературы.

Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
Кого не возьмут обратно в офис после коронакризиса
Белорусы создали сервис для безопасного общения во время пандемии
Кто станет успешным бизнес-аналитиком в ИТ
Не пропускай важные новости и подписывайся на наш YouTube, Instagram, Facebook и уведомления на adukar.by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу info@adukar.by. Перепечатка материалов возможна только с письменного согласия редакции.